
Pengen Masang Laravel Jetstream tapi Pake Svelte. Emang Bisa?
Laravel Jetstream adalah application starter kit untuk Laravel yang menyediakan titik awal aplikasi Laravel anda. Jetstream menyediakan sistem login, registrasi, email verification, two-factor authentication, manajemen sesi, otentifikasi API, dan fitur manajemen tim. Intinya Jetstream memudahkan dan mempercepat pengembangan titik awal aplikasi Laravel. Tapi sayangnya walaupun sistem ini bagus dan UI yang disediakan juga cantik, Jetstream hanya mendukung UI framework Vue dan Livewire, sedangkan saya lebih suka mengulik menggunakan Svelte sebagai frontend framework saya.
Sekarang pertanyaannya apakah bisa kita tetap menggunakan sistem Jetstream tapi frontend framework-nya menggunakan Svelte? Tentu saja jawabnya: Bisa!
Pada dasarnya Jetstream hanya membuat (banyak) Controller, Action, Service Provider, Database Migrations, Model, dan tentu saja file-file UI yang ditulis dalam Vue. Jadi untuk menggunakan Svelte dalam Jetstream kita tinggal menyunting sekitar 100-an file yang dibuat oleh Jetstream 😍.
Untungnya sudah ada orang yang mengerjakan hal tersebut, dan ia bersedia membagikannya kepada kita semua. Inilah mengapa saya sangat mencintai gerakan Open Source. Silakan kunjungi repo yang saya maksud, jika anda berminat.
Buat App Laravel seperti biasa
Setup ini paling baik dilakukan saat awal membuat App Laravel, karena dalam prosesnya Jetstream akan menyalin beberapa file baru kedalam direktori proyek kita. Jika proyek kita telah berisi kode maka sangat mungkin kode yang telah kita masukkan akan tertimpa dan hilang. Baca juga artikel tentang bagaimana membuat proyek Laravel
composer create-project laravel/laravel example-appLakukan persiapan proyek Laravel seperti biasa, contohnya setup Environment Variable melalui .env untuk database atau yang lainnya.
Install Laravel Jetstream
Paket Jetstream perlu diambil melalui composer
composer require laravel/jetstreamSelanjutnya kita install paket Jetstream tersebut
php artisan jetstream:install inertia --dark --api --ssrPerintah diatas sebagai contoh saja saya sertakan opsi --dark, --api, dan --ssr untuk memuat dukungan tema dark mode, otentifikasi API melalui sanctum, dan Server Side Rendering milik Inertia.js
Setelah kita menjalankan perintah tersebut akan kita dapatkan banyak file baru di direktori kita, terutama dalam resources/js/Components yang berisi file-file Vue.
Menyulap file Vue milik Jetstream menjadi Svelte
Kini kita masuk ke bagian “daging”-nya, yaitu merubah file-file Vue diatas menjadi file Svelte. Pertama kita ambil paket stevedobe/laravel-svelte
composer require stevedobe/laravel-svelteKemudian perintah berikut untuk membuat file config/laravel-svelte.php yaitu file konfigurasi paket “ajaib” ini
php artisan vendor:publish --provider="SteveDobe\LaravelSvelte\LaravelSvelteServiceProvider"Baru kemudian bisa kita eksekusi proses konversi Vue Jetstream menjadi Svelte Jetstream
php artisan stevedobe:swap-vue-with-svelteSekarang waktunya kita coba app kita. Jalankan server development
php artisan serveJalankan juga server Vite yang bertugas menyuntikkan Tailwind CSS dan meng-compile file Svelte.
npm run dev # untuk development server
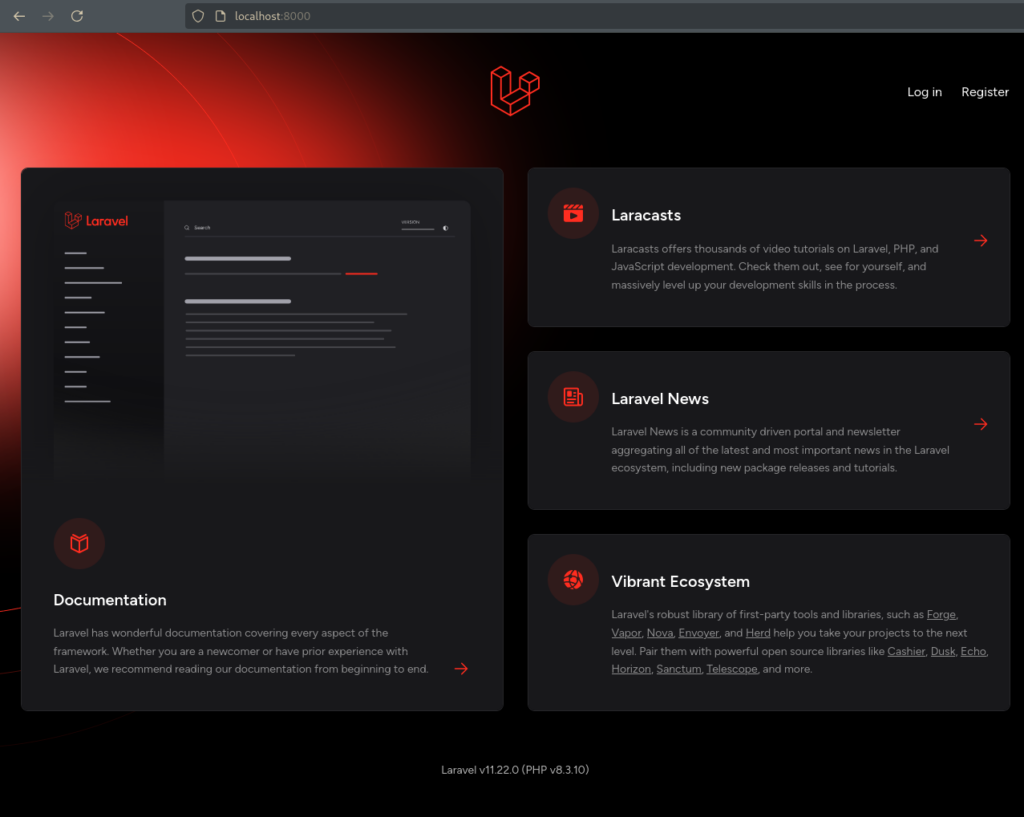
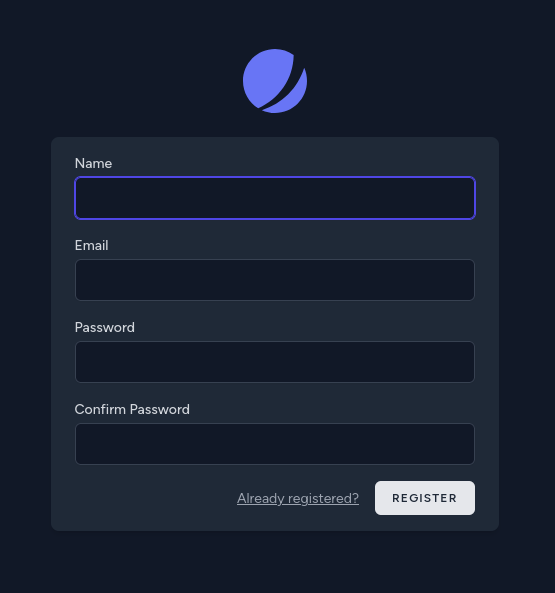
npm run build # untuk production serverJika kita buka alamat localhost:8000 di web browser seharusnya akan tampil:

Itu adalah halaman default milik Laravel Jetstream. Silakan mencoba-coba, terdapat link Register dan Login yang langsung dapat anda manfaatkan.

Bukankah menarik? Kita bisa dapatkan sistem Otentifikasi dan lain-lain dengan UI yang cantik, bahkan tanpa menulis sebaris kode sama sekali. Tentu saja kini tugas kita untuk meng-kustom tampilan halaman-halaman Jetstream dengan cara menyunting file-file svelte didalam resources/js/Pages sesuai selera kita, tentu saja dalam framework Svelte
Demikianlah post kali ini, semoga bermanfaat, dan Terima Kasih!
You may also like
Archives
Calendar
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
Leave a Reply